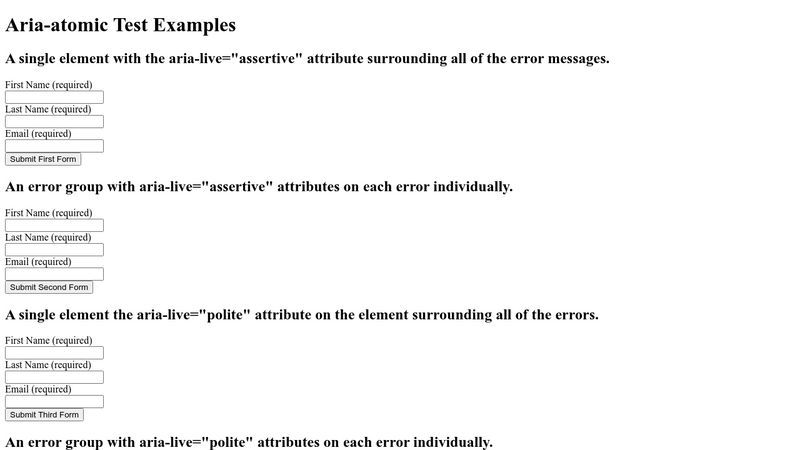
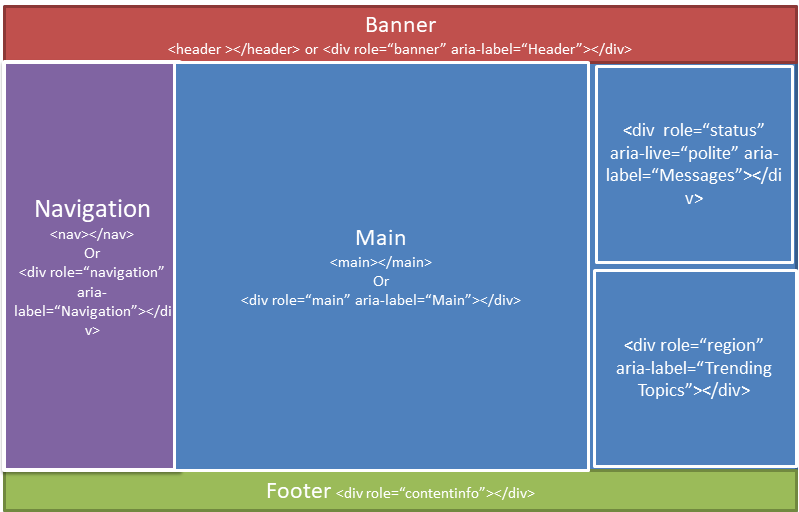
accessibility - What is the best way to announce some text to screen readers (ie. role="alert", aria-live="assertive/polite")? - Stack Overflow

What is assertive and polite in ARIA Live regions in Web Accessibility | Anuj Singla #shorts - YouTube
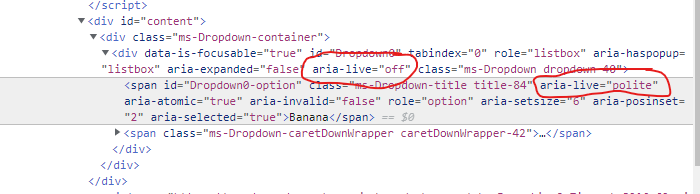
Regions with assertive or polite aria-live attributes are not voiced when created · Issue #7906 · nvaccess/nvda · GitHub