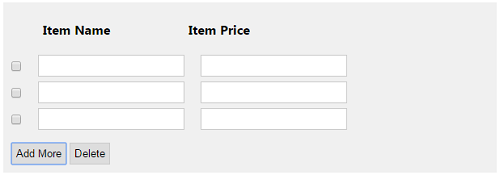
javascript - After adding input field in div using jquery form is submitted on enter - Stack Overflow

javascript - After adding input field in div using jquery form is submitted on enter - Stack Overflow

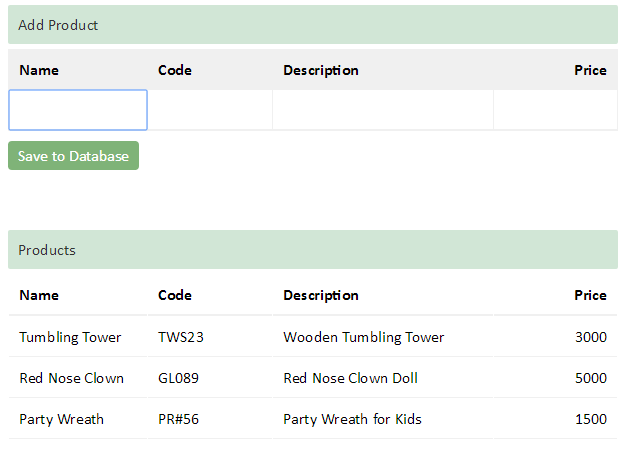
How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript