
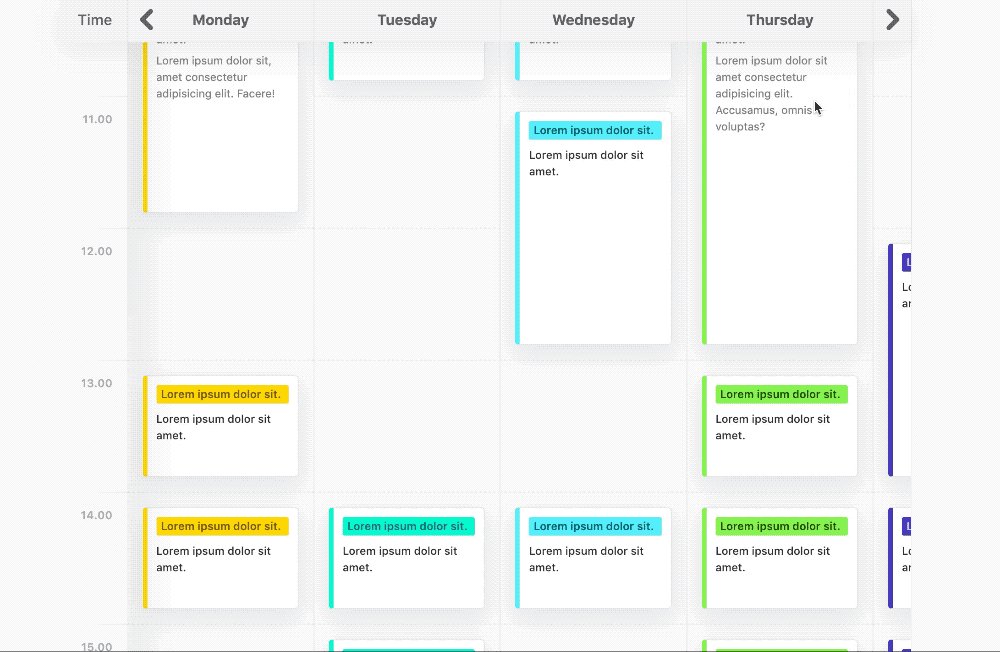
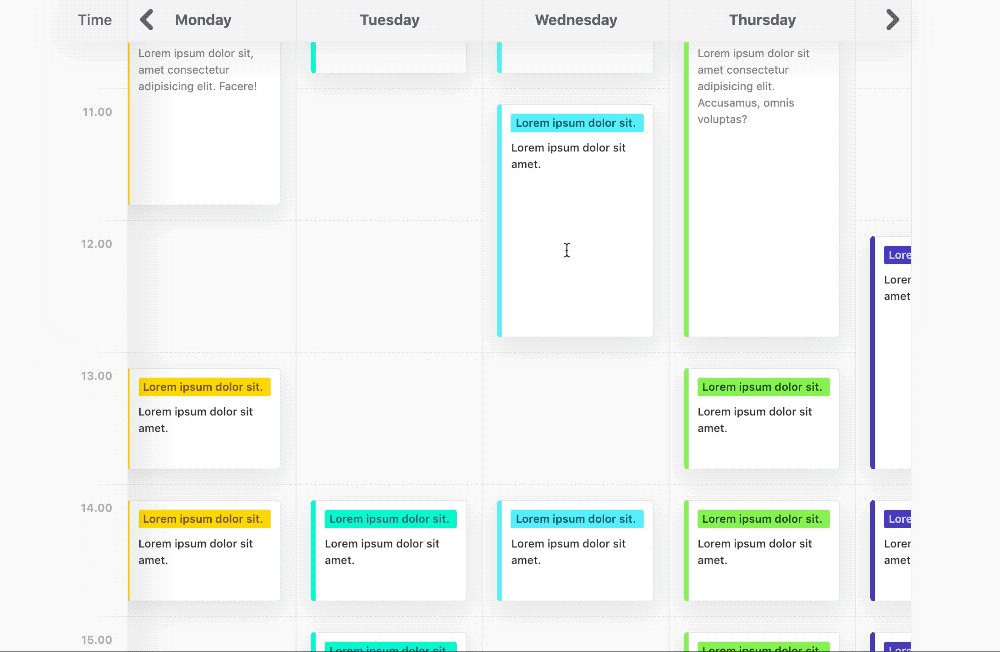
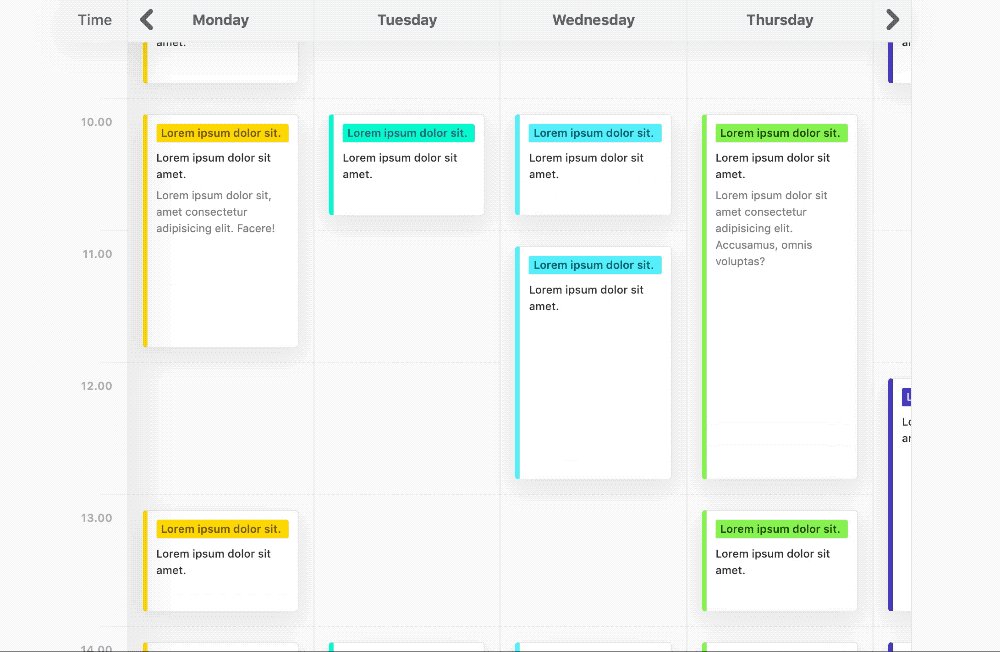
Big dropdowns are unusable when used inside an `overflow:scroll` container, due to being constrained inside it · Issue #24251 · twbs/bootstrap · GitHub

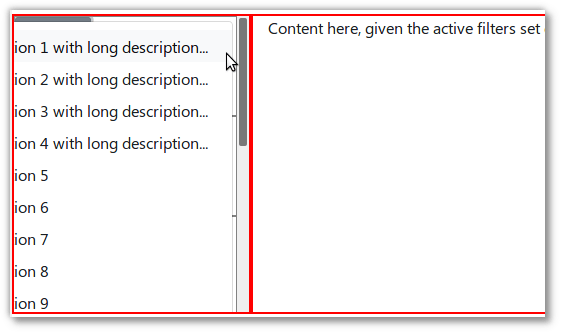
Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers

css - How to make div in bootstrap grid scrollable while keeping page non- scrolling - Stack Overflow